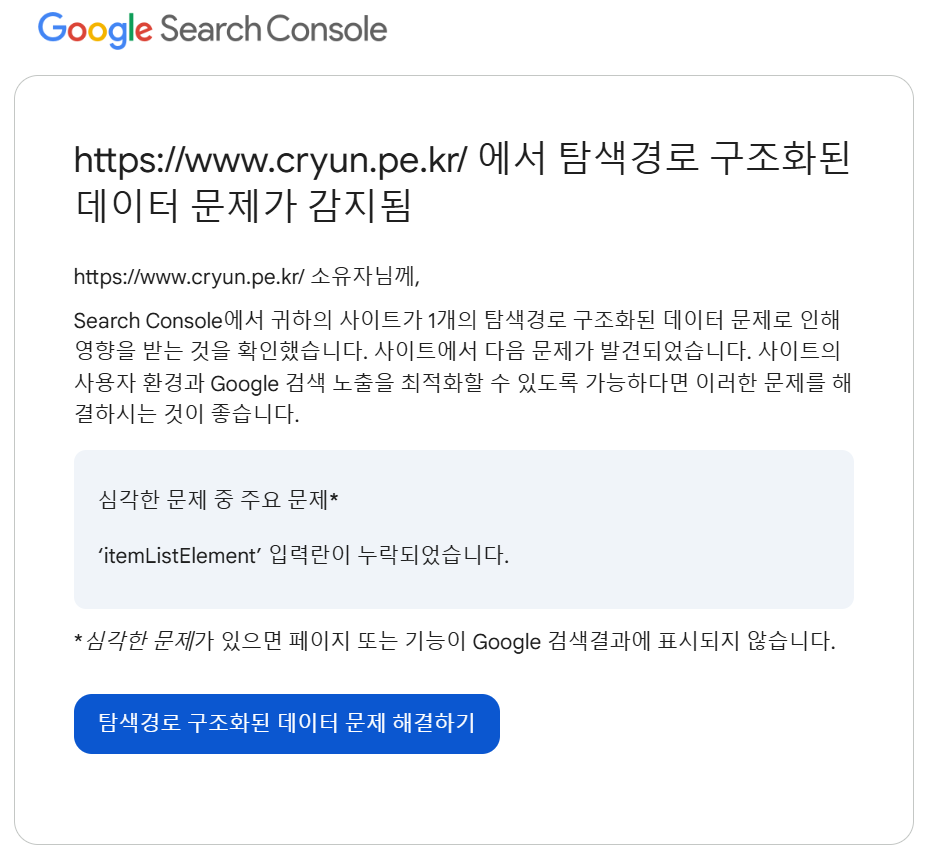
워드 프레스 블로그를 개설하고 얼마있지 않아 구글 사이트 킷으로부터 메일이 하나 왔다. 탐색 경로 구조화된 데이터 문제가 감지됨이 내용이였는데, 결국은 브레드크럼을 설정해줘야 하는 문제였다.

문제의 그 메일 내용
원인이 대체 뭐야?
좀 찾아보니 SEO이슈라고는 하니 일단 굳이 대응을 하지 않아도 상관은 없다고 생각했다. 그런데 블로그에 사소하긴 해도 문제가 있고 그걸 그냥 두자니 찜찜한 기분을 지울 수 없다. 그래서 해결법을 좀 적극적으로 찾아보기로 했다. 원인은 몇가지로 간추릴 수 있었다.
- 카테고리가 있는데 카테고리에 속한 포스팅된 글이 하나도 없는 경우 ( 주로 티스토리 블로그에서 발생 )
- 브레드크럼 설정의 플러그인 충돌
일단 카테고리만 만들어두고 놔둔게 있어서 이 이슈인가 싶어서 빈 카테고리들을 삭제 했지만 여전히 문제가 발생한다고 했다. 그럼 나머지는 브레드크럼 설정의 플러그인 충돌이란 건데… 나는 브레드 크럼이 뭔지도 모르는 상태였기 때문에 무척 난감했다. 플러그인 충돌에 YoastSEO플러그인이 언급되었고 나도 이 플러그인을 설치했었기 때문에 플러그인 충돌이 맞나 싶었다. 그런데 조금 억울했다. 설치한 플러그인이 몇개 없었는데 대체 여기서 충돌이 날만한게 뭐가 있는 것인가.
브레드 크럼이 뭔데?
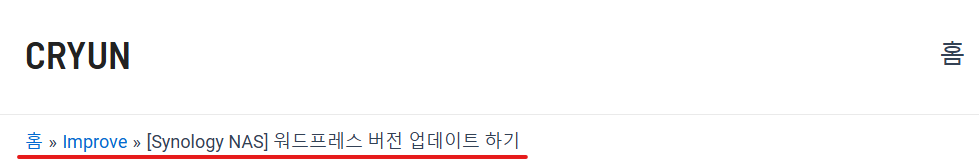
일단 브레드크럼이 뭔지 알아야 했다. 찾아보니 별거 아니였다.

이렇게 네비게이션같이 보이는게 브레드 크럼이였다. 이게 있으면 좋고 편한걸 알겠는데 굳이 이런게 있는지 체크하고 이슈가 있다고 메일을 보낸다고?
알고봤더니 저 브레드 크럼의 설정이 검색 엔진 최적화( SEO ) 항목중 하나란다. 즉, 저게 설정되지 않으면 검색엔진에서 노출에 이슈가 생길 수 있는 것이다. 굳이 노출에 목을 메야 하나 싶었지만 이왕 시작한거 마무리까지 하자고 마음을 먹었다.
브레드 크럼을 설정해보자
우선 결론만 놓고 말하면 나의 경우는 브레드 크럼 자체가 설정되어 있지 않은게 문제였다. 이 외에도 플러그인끼리 중복된 브레드 크럼 설정 이슈나, 테마의 설정과 플러그인의 설정 충돌등 여러 발생가능한 이슈들이 있는데 나같은 경우는 그랬다.
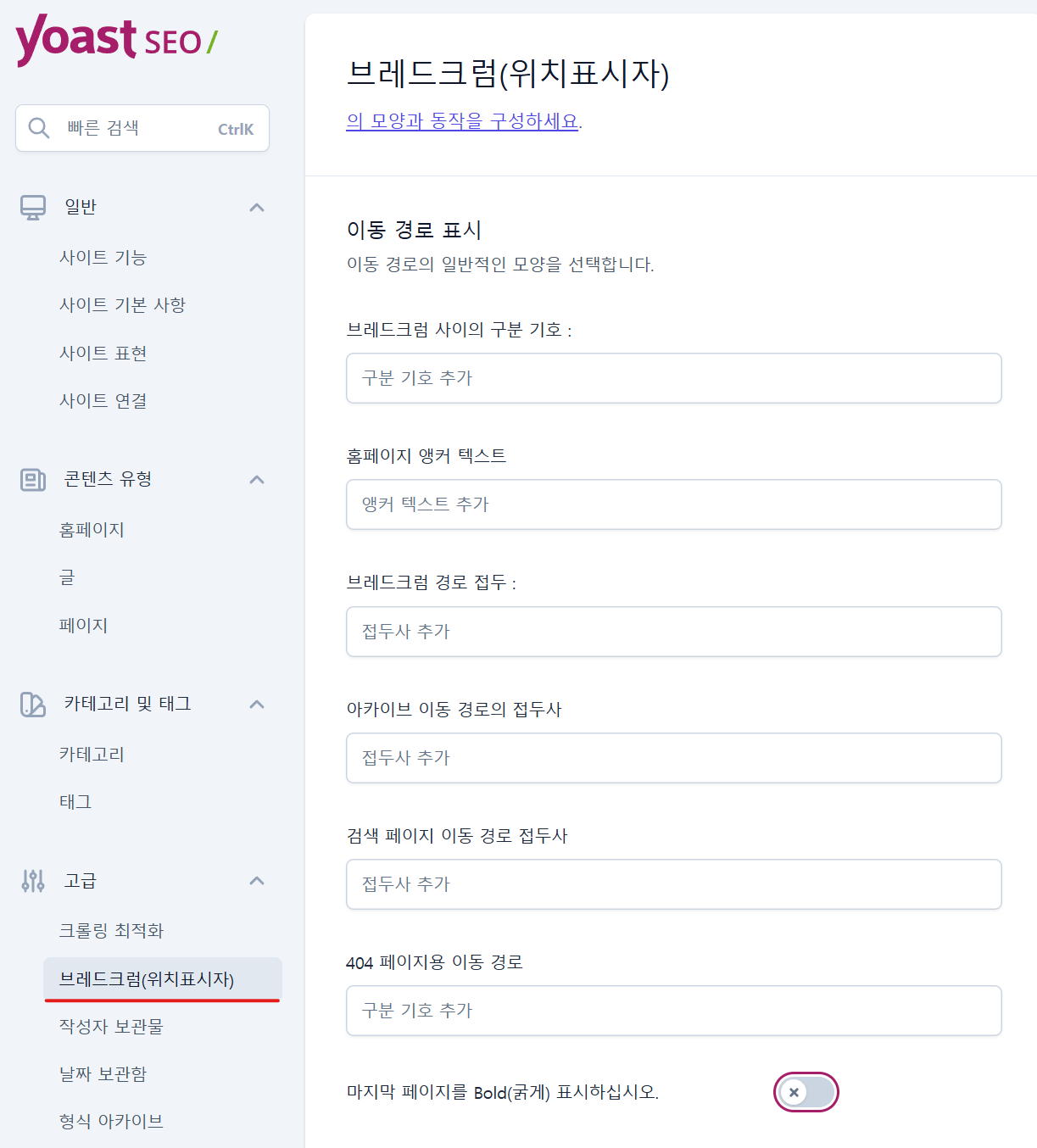
브레드 크럼을 설정을 어떻게 해야 하는지 찾아보는데 방법들이 별로 썩 마음에 들지 않았다. 다양한 방법들이 있지만 가장 먼저 보였던 것은 YoastSEO 플러그인에서 브레드 크럼 관련 설정을 하고, 특정 코드를 테마에 직접 넣으라는 것이였다. 테마에 직접 특정 코드를 넣어야 하는게 마음에 들지 않았다. How to implement Yoast SEO breadcrumbs • Yoast에서 확인할 수 있었다.

설정해야 하는 항목들도 많은데, 하나 하나가 무엇을 뜻하는지도 잘 모르겠고…
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
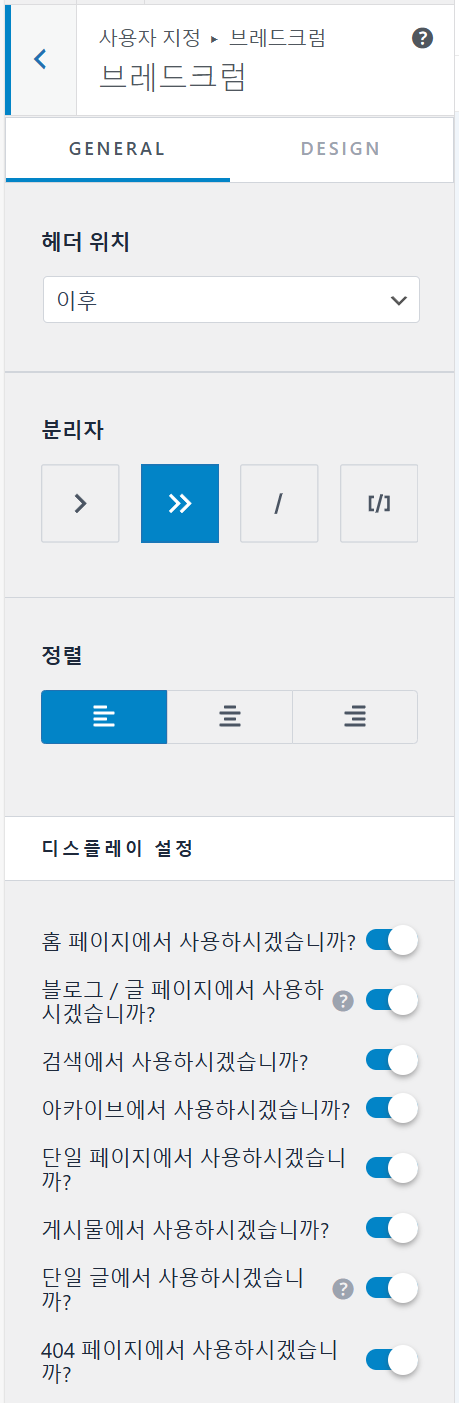
결정적으로 이런 코드를 스킨의 헤더파일 어딘가에 직접 넣으라는데 아 정말 하기 싫었다. 여기에서 그만해야 하나 싶었는데 내가 지금 사용중인 아스트라 테마에 브레드 크럼 기능을 지원한다고 한다! 당장 테마 설정 화면으로 가보았다.

있다!!!!!

설정도 간편했고, 미리보기 화면에서 어떻게 나오는지도 바로바로 보이니 더할나위 없었다.
마무리
이렇게 테마의 설정을 마무리하고나서 다시 구글 서치 콘솔에서 검사를 누르니 말끔하게 해결된 모습을 볼 수 있었다. 워드프레스를 하다보니 참… 네이버나 티스토리에 비해서 만져줘야 하는게 은근히 많다고 느껴진다. 워드 프레스를 시작하며에서 적었듯이 장점도 확실하지만 그만큼 단점도 확실하네 라는 느낌이다. 물론 단점이라고 꼭 단정지을 수는 없지만. 그래도 하나 하나씩 해결하며 뭔가 차츰 만들어져가는 모습을 보는 재미는 있다. 그래도 약간 흔들리긴 한 것도 사실이다. 그냥 티스토리를 할까 ㅎㅎㅎ