DirectX11 – Pixel Shader
Pixel Shader는 레스터라이즈화를 거쳐 스크린에 표시될 픽셀들을 전달받아 이 픽셀의 컬러를 최종적으로 정하기 위한 렌더링 파이프라인의 마지막 부분에 해당하는 스테이지이다. 픽셀 쉐이더는 정점 쉐이더와 모든 과정이 흡사하다. Input Layout설정만 빠지면 사실상 이름만 바뀌는 수준이다.
Shader Code 작성
쉐이더 코드는 정말 간단하다. 그냥 입력된 컬러를 그대로 반환한다.
float4 PS( PixelIn input ) : SV_TARGET
{
return input.color;
}입력된 데이터값이 이미 해당 픽셀 위치에 대해 정점간 데이터의 보간된 데이터이다. 따라서 추가 가공을 할 필요 없이 받은 파라메터의 값을 그대로 리턴하면 된다. 픽셀 쉐이더에서 리턴된 값은 그대로 연결된 렌더 타겟에 씌여지게 된다.
Shader Compile 하기
쉐이더 컴파일은 [DirectX11] Vertex Shader와 동일하다. EntryPoint 지정 정도만 PS로 다르다.
ID3DBlob* compiledShader = nullptr;
ID3DBlob* error = nullptr;
D3DCompileFromFile( Path, nullptr, nullptr, EntryPoint, ShaderModel, 0, 0, &compiledShader, &error );Shader 만들기
쉐이더를 만드는 코드도 정점 쉐이더와 동일하다. 함수가 CreatePixelShader로 정점 쉐이더와 구분된다.
ID3D11PixelShader* PixelShader = nullptr;
D3D11Device->CreatePixelShader( compiledShader->GetBufferPointer(), compiledShader->GetBufferSize(), nullptr, &PixelShader );Shader 연결하기
쉐이더 연결 코드도 정점 쉐이더와 동일하다. 함수가 PSSetShader로 정점 쉐이더와 구분된다.
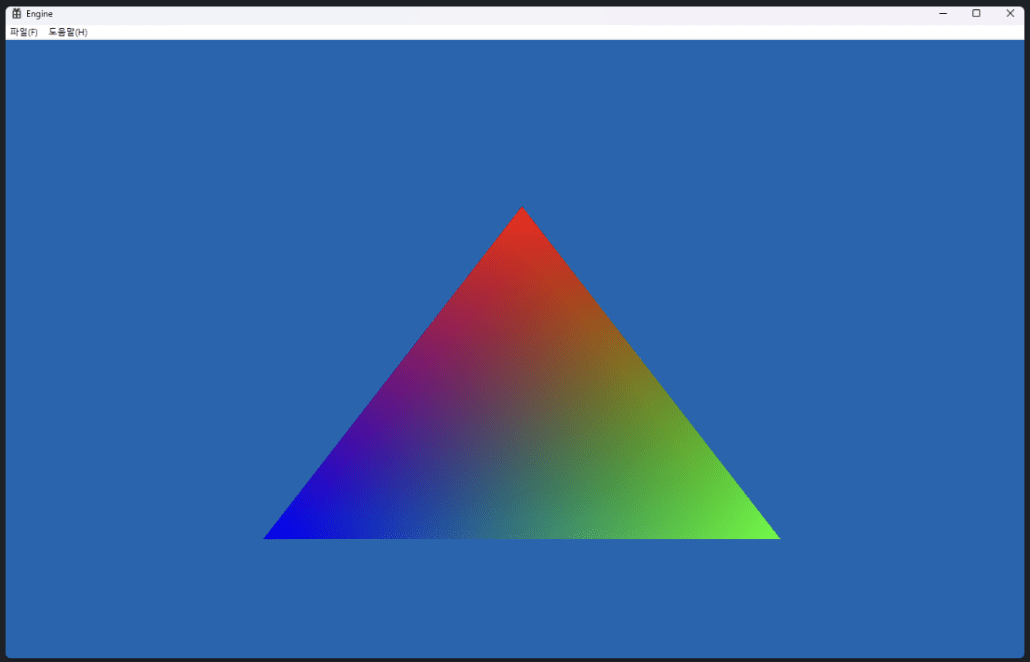
D3D11DeviceContext->PSSetShader( PixelShader, nullptr, 0 );Pixel Shader까지 모두 준비가 되면 이제 삼각형을 렌더링하기 위한 모든 준비가 끝난다. ID3D11DeviceContext::Draw를 통해 렌더링을 시작하면 화면에 삼각형이 보이는 것을 확인할 수 있다.

여기까지 정리된 코드는 yunei0313/CRY at Triangle-rendering에서 확인할 수 있다.
이전글 : [DirectX11] Input Layout





댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!